
Columns have horizontal padding to create the gutters between individual columns, however, you can remove the margin from rows and padding from columns with. Column widths are set in percentages, so they’re always fluid and sized relative to their parent element. So, if you want three equal-width columns across, you can use. Column classes indicate the number of columns you’d like to use out of the possible 12 per row. See the auto-layout columns section for more examples. col-sm will each automatically be 25% wide from the small breakpoint and up. Thanks to flexbox, grid columns without a specified width will automatically layout as equal width columns. In a grid layout, content must be placed within columns and only columns may be immediate children of rows. This way, all the content in your columns is visually aligned down the left side. This padding is then counteracted on the rows with negative margins. Each column has horizontal padding (called a gutter) for controlling the space between them. container-fluid for width: 100% across all viewport and device sizes. container for a responsive pixel width or. Containers provide a means to center and horizontally pad your site’s contents. Those columns are centered in the page with the parent. 
The above example creates three equal-width columns on small, medium, large, and extra large devices using our predefined grid classes.
#Css grid responsive columns code#
New to or unfamiliar with flexbox? Read this CSS Tricks flexbox guide for background, terminology, guidelines, and code snippets.

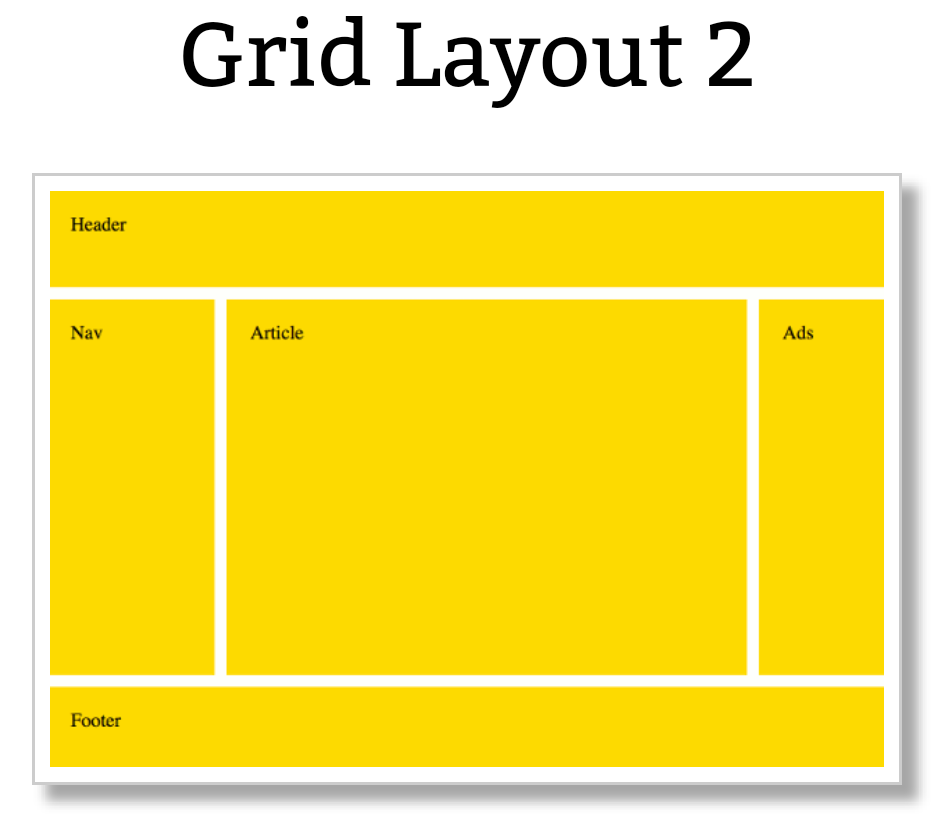
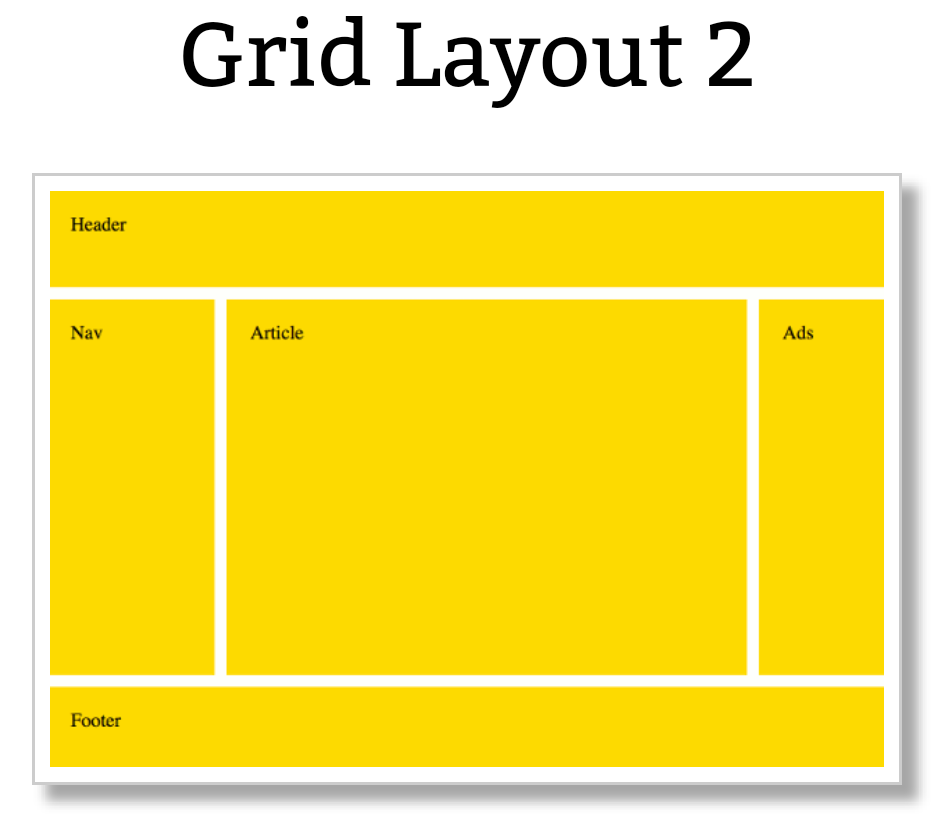
Below is an example and an in-depth look at how the grid comes together. It’s built with flexbox and is fully responsive. How it worksīootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, five default responsive tiers, Sass variables and mixins, and dozens of predefined classes.






 0 kommentar(er)
0 kommentar(er)
